Características adicionales.
Banda Magnetica
La actual lectura de de banda magnetica se limita a tarjetas no financieras solo obteniendo el track de la tarjeta.
1.0 Implementación de la librería.
La librería se implementará en la carpeta libs a nivel app agregando el archivo smartapi.aar
2.0 Inicializar el SDK y asignar variable
Paso 1: Debemos inicializar el SDK para poder hacer uso de todos los métodos disponibles llamando al método createSmartApi(). En este ejemplo creamos una constante llamada smartApi.
Ejemplo:
private val smartApi =SmartApiFactory.createSmartApi(this)private SmartApi smartApi = SmartApiFactory.INSTANCE.createSmartApi(this);3.0 Petición y Obteniendo la respuesta
Paso 2: Se manda a llamar el metodo .doTrans(ReadRequest("mx.com.netpay.demosdk"))) el cual recibe el id del paquete de la aplicación actual , y la respuesta se recibira en el activity on result.
Peticion:
/**Read magnetic band*/
readMagnetic.setOnClickListener {
smartApi.doTrans(ReadRequest("mx.com.netpay.demosdk"))
}/**Read magnetic band*/
readMagnetic.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
smartApi.doTrans(new ReadRequest("mx.com.netpay.demosdk"));
}
});
)
}Respuesta:
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
if(data != null) {
val response = when(requestCode) {
Constants.READ_MAGNETIC_REQUEST-> smartApi.onResult(requestCode,resultCode,data) as ReadResponse else -> null
}
tvResponse.text = Gson().toJson(response)
}
}@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(data != null) {
BaseResponse response = null;
switch (requestCode) {
case Constants.READ_MAGNETIC_REQUEST:
response = (ReadResponse) smartApi.onResult(requestCode, resultCode, data);
break;
}
if (response != null) {
responseTv.setText(new Gson().toJson(response));
}
}
}4.0 Petición y Obteniendo la respuesta
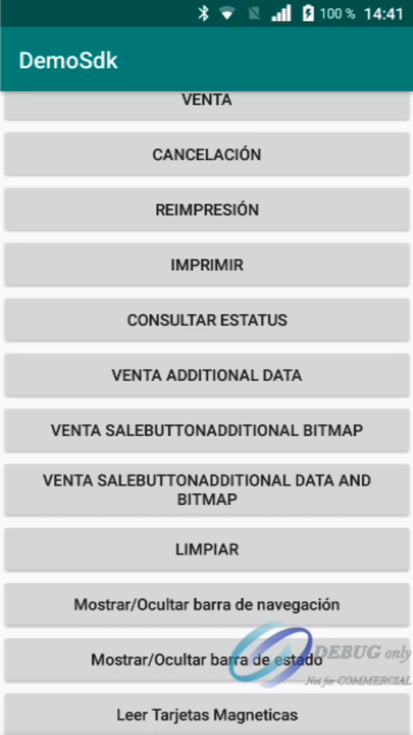
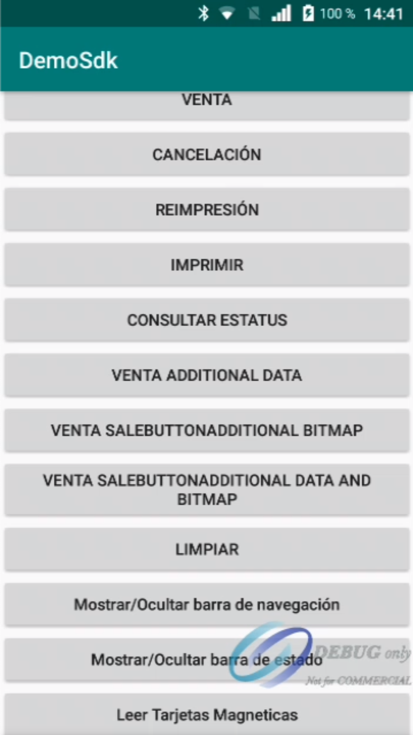
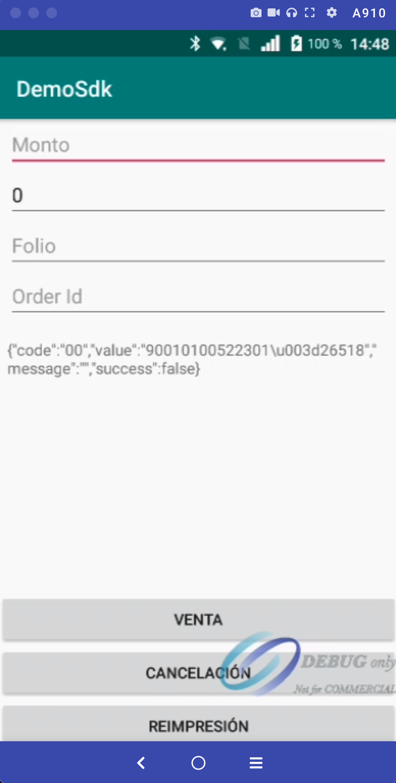
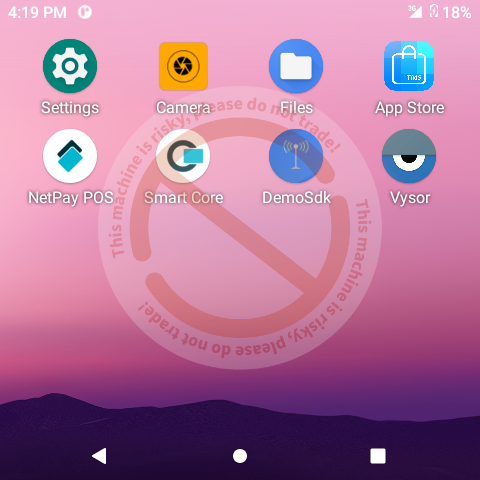
Paso 1: Ingresar a la app DemoSDK, se mostrará la pantalla correspondiente.

Paso 2: Presionar la opción de Leer Tarjetas Magnéticas

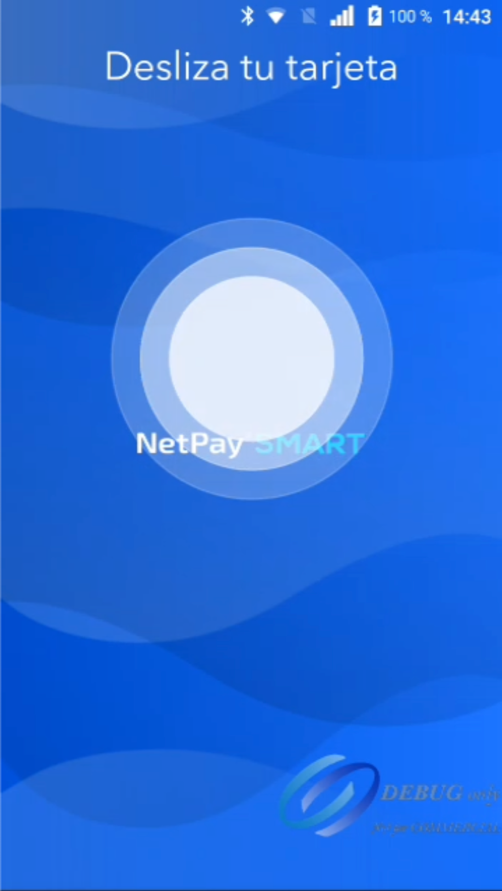
Paso 3: Deslizar tarjeta y la pantalla mostrará Leyendo dispositivo…

Paso 4: Posteriormente al finalizar la lectura de la tarjeta regresará la información en el siguiente formato, debido a que se lee el track 2 en banda magnetica regresará un número de tarjeta y un numerico concatenados por un “=” o encoding .

Personalización de ticket propio e implementación de código QR
Si se requiere implementar un código QR en la transacción, lo puede realizar con el siguiente código de ejemplo.
printButton.setOnClickListener(View.OnClickListener {
//Crear una página
val page = smartApi.createPage()
//Crear unidad que contiene texto y otros formatos
val unit1 = page.createUnit()
unit1.text = "nuevo exto 1"
unit1.gravity = Gravity.START
//Se pueden agregar 2 o más unidades a una línea y se dividirá en columnas
val unit2 = page.createUnit()
unit2.text = "nuevo Texto 2"
unit2.gravity = Gravity.END
//Se crea una línea y se agregan sus unidades.
page.addLine().addUnit(unit1).addUnit(unit2)
//Se crea una nueva unidad
val unit3 = page.createUnit()
unit3.text = "nuevo texto 3"
unit3.gravity = Gravity.CENTER
//Se crea una nueva línea y se agrega la unidad pasada
page.addLine().addUnit(unit3)
//Se crea un request del tipo PrintRequest con el package name de la app y la página creada
page.addLine().addUnit(page.createUnit().apply {
text = ""
bitmap = logoBitmap(R.drawable.qr)
gravity = Gravity.CENTER
})
val unit4 = page.createUnit()
unit4.text = "Texto 4"
unit4.gravity = Gravity.CENTER
page.addLine().addUnit(unit4)
val printRequest = PrintRequest("mx.com.netpay.demosdk", page)
smartApi.doTrans(printRequest)
})
private fun logoBitmap(resource:Int):Bitmap{
val myDrawable = getDrawable(resource)
return (myDrawable as BitmapDrawable).bitmap
}
Nota.En los datos adicionales se puede agregar tanto texto,como imágenes como lo muestra el ejemplo anterior.
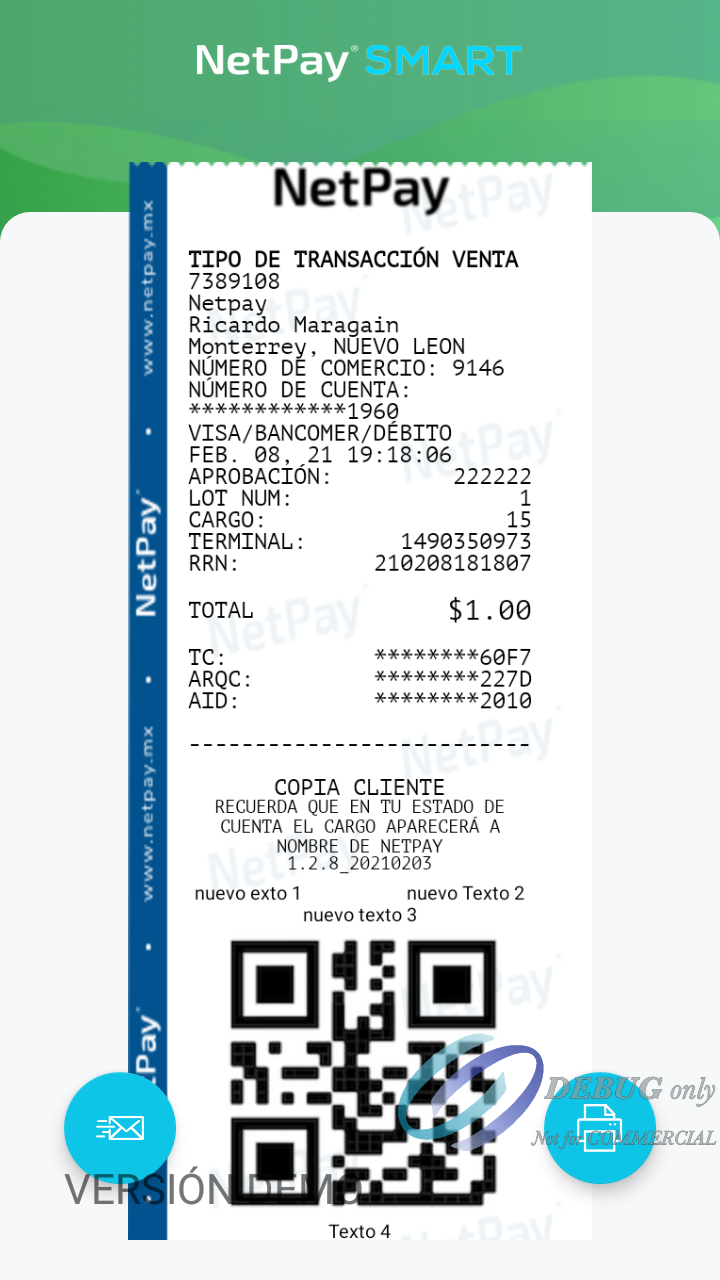
Ejemplo de ticket con código QR.

Nota.Para simular este demo de QR en el ticket, pueden presionar el botón de Venta Additional Data en la seccion del readme Demo SDK
NFC Tags
Los tags prácticamente esperan un mensaje de respuesta, algunos tags no tienen un mensaje internamente, y la información se podría regresar como vacío, por lo mismo para poder acceder a estas se necesita configurar el mensaje para poder verlo.
Este mismo método accede a estos 3 tipos de tags

Se tiene que tomar en cuenta que para realizar esta configuración debe ser desde otro dispositivo compatible con lectura NFC y que se puede modificar a través de las aplicaciones NFC tools y NFC reader. Este método no requiere autenticación como tal, soporta 3 tags.
Este método no requiere autenticación como tal, soporta 3 tags. Características técnicas de las Etiquetas NFC de la serie NTAG
NTAG - 213 NTAG - 215 NTAG - 216
En caso de que se cuente con otro modelo de Tag NFC distinto a los indicados, es necesario realizar pruebas y validar si es compatible. Si el tag no es compatible o no funciona se debe notificar al área de integraciones para su evaluación y posteriormente levantarse un proyecto de análisis, desarrollo y liberación.
En particular en el segundo método que hace referencia a los tags con autorización.

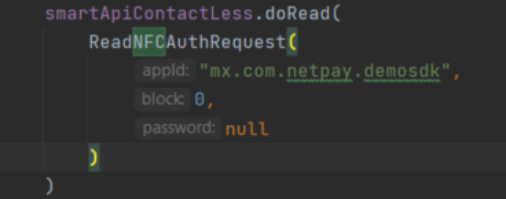
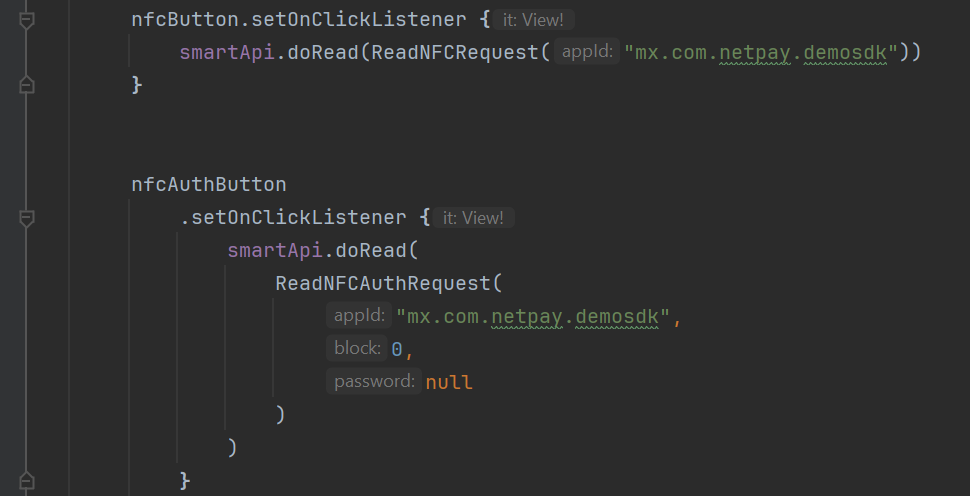
En el caso de los NFC tag con autorización se agregan los parámetros de id de la app (paquete), bloque (en este caso se requiere del bloque 0), y password , el password puede ser alguno que se haya aplicado por el fabricante de los tags, en caso de mandar nulo se emplea la llave por default, en este caso se puede manejar como null ya que se emplea la llave "FFFFFFFFFFFF" Este si requiere autenticación y al momento de que lo utilizas este regresa un RFID
Implementación en SDK 1.1.9
Para esta versión ya NO es necesario importar un SDK adicional, ya lo incluye la misma versión SDK 1.1.9.

Al proceder a instanciar en un objeto el SDK ya debe permitirnos acceder al método de lectura NFC deseado.

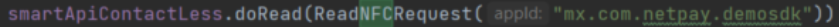
A continuación se anexa un ejemplo tanto para ReadNFCRequest, como con ReadNFCAuthRequest que requiere autorización para RFID.

Implementación en SDK 1.1.5, 1.1.6, 1.1.7, 1.1.8
Para poder hacer la implementación de esta información es necesario descargar una librería adicional en el siguiente link
https://drive.google.com/file/d/1cQs1omad3RsXDZofyTjUeC0O46eoyWe0/view?usp=sharing
Nota:Es necesario solicitar acceso y anexar la información del nombre del comercio y asesor comercial de NetPay.
Bloqueo de botones de navegación utilizando el SDK.
Este ejemplo muestra cómo implementar un botón en su aplicación propia para alternar la habilitación o deshabilitación de todos los botones de navegación físicos (Home, Back, Recents), utilizando el método enableNavigation del SDK.
Consideraciones técnicas importantes
- El SDK envía un Intent a la app SmartPinPad, que procesa el comando y aplica el cambio en los botones físicos de la terminal. Por lo que es muy importante que la Smart PinPad esté instalada como mínimo en la terminal.
Si la Smart PinPad no está instalada y/o logeada el método !enableNavigation! no va funcionar y no se bloquearán los botones físicos de la terminal.swq
- Es necesario que el parámetro enum
NavBarButtonsy el métodoenableNavigationestén correctamente importados desde el SDK.
Código de ejemplo
// Variable para llevar el estado actual (habilitado/deshabilitado)
private var navigationEnabled = true
// Botón en en el layout de la aplicación del comercio.
toggleNavButton.setOnClickListener {
navigationEnabled = !navigationEnabled
smartApi.enableNavigation(NavBarButtons.ALL, navigationEnabled)
// Cambia el texto del botón según el estado
if (navigationEnabled) {
toggleNavButton.text = "Deshabilitar navegación"
} else {
toggleNavButton.text = "Habilitar navegación"
}
}
/*
Comportamiento del botón
*Primer click*: deshabilita todos los botones de navegación.
*Segundo click*: vuelve a habilitarlos.
* El texto del botón cambia para indicar la siguiente acción disponible.
*/Parámetros del método
fun enableNavigation(key: NavBarButtons, enable: Boolean)- key (
NavBarButtons): Enum que indica qué botón de navegación controlar.ALL: Habilita o deshabilita todos los botones de navegación (opción recomendada para bloquear completamente la navegación).HOME: Controla solo el botón Home.BACK: Controla solo el botón Back.RECENT: Controla solo el botón Recents.
- enable (
Boolean):true: Habilita el/los botón(es) seleccionados.false: Deshabilita el/los botón(es) seleccionados.
Opción recomendada: Deshabilitar todos los botones
Para bloquear completamente la navegación física, pueden implementarlo de esta forma:
smartApi.enableNavigation(NavBarButtons.ALL, false)Esto deshabilitará todos los botones de navegación en la terminal de NetPay Spin Negocios.
Se recomienda utilizar la última versión de SDK v1.1.9 y la Smart PinPad 2.2
Bloquear barra de navegación
SECCIÓN EN MANTENIMIENTO Y SIN TERMINAR
Existen algunas terminales que no cuentan con botones físicos de la terminal, por lo que cuentan con una barra de navegación digital y que aparece al encender la terminal

Por lo que para esconderla directamente usando el SDK puede ser como el siguiente ejemplo:
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener{
private val smartApi = SmartApiFactory.createSmartApi(this) // Instancia del SDK
private var isNavBarEnabled = true // Variable que asigna el estado de la barra de navegación
override fun onCreate(savedInstanceState: Bundle?) {
showNavButton.setOnClickListener {
isNavBarEnabled = !isNavBarEnabled
smartApi.showNavBar(showNavBar) // llamada del método showNavBar
}
}
Updated 5 months ago