Vtex Custom - fingerprint
Configuración del device fingerprint utilizando Google tag manager
El device fingerprint es un dato importante en el flujo transaccional, por lo que es necesario configurarlo si estás utilizando Vtex.
Para configurar el device fingerprint en Vtex se requiere:
- Crear tienda en VTEX.
- Crear una cuenta en Google tag manager.
- Configurar el ID en Checkoutde VTEX.
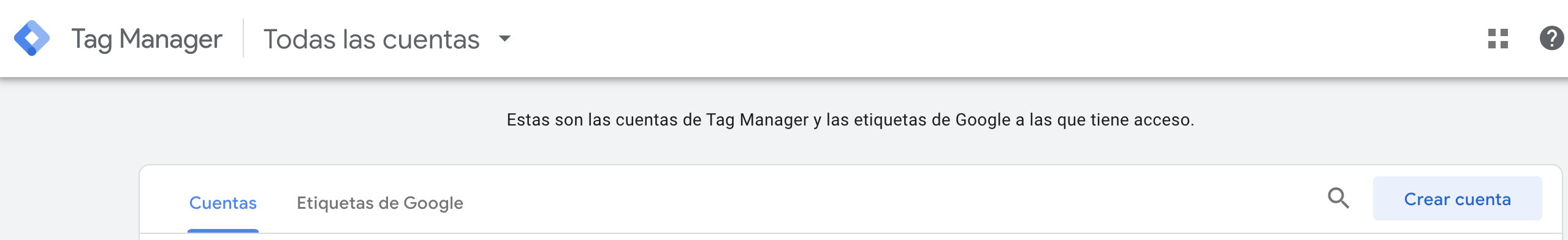
Paso 1: Crear cuenta en Google tag manager

Paso 2: Dar clic en el botón "Crear cuenta"

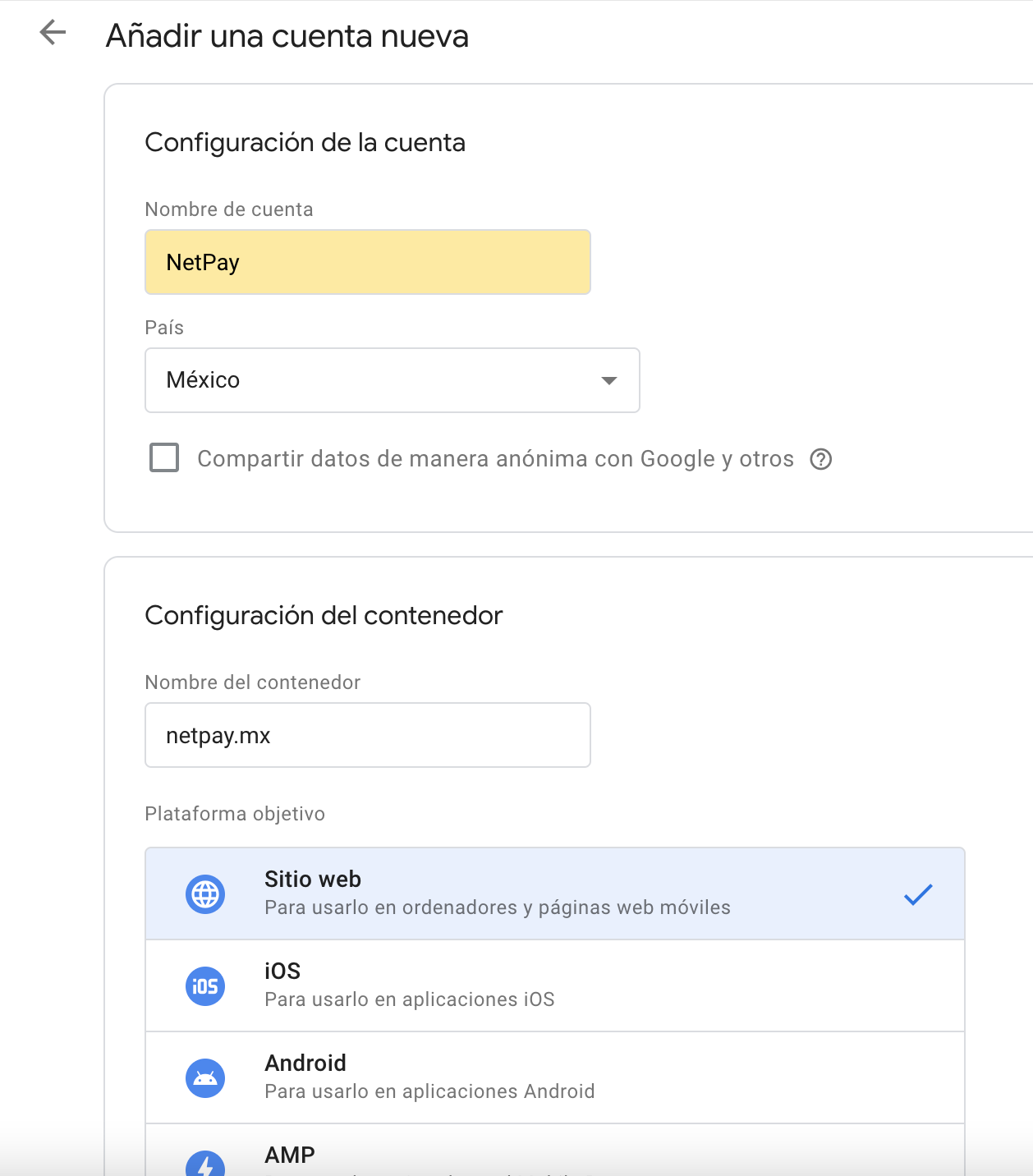
Paso 3: Configurar la cuenta

- Agrega el nombre de la cuenta
- Selecciona el país.
- Escribe el nombre del contenedor
- Selecciona la plataforma objetivo "Sitio web"
Paso 4: Acepta el acuerdo de servicios de Google tag manager

Se mostrará una pantalla como la siguiente, simplemente da clic en Aceptar.

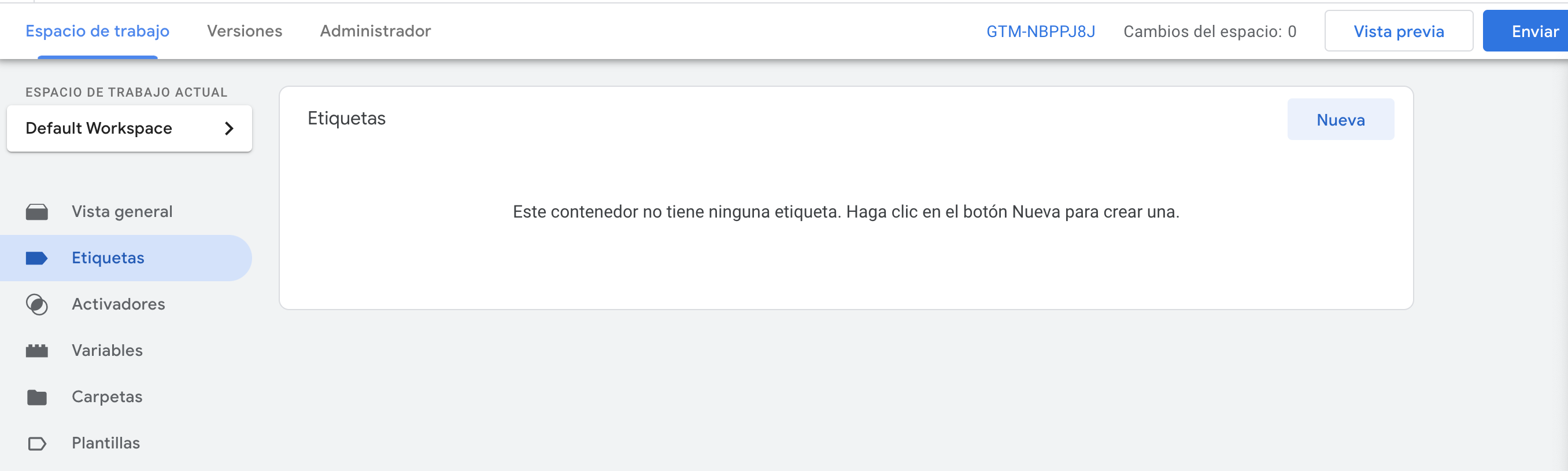
Paso 5: Clic en Etiquetas y en el botón Nueva.

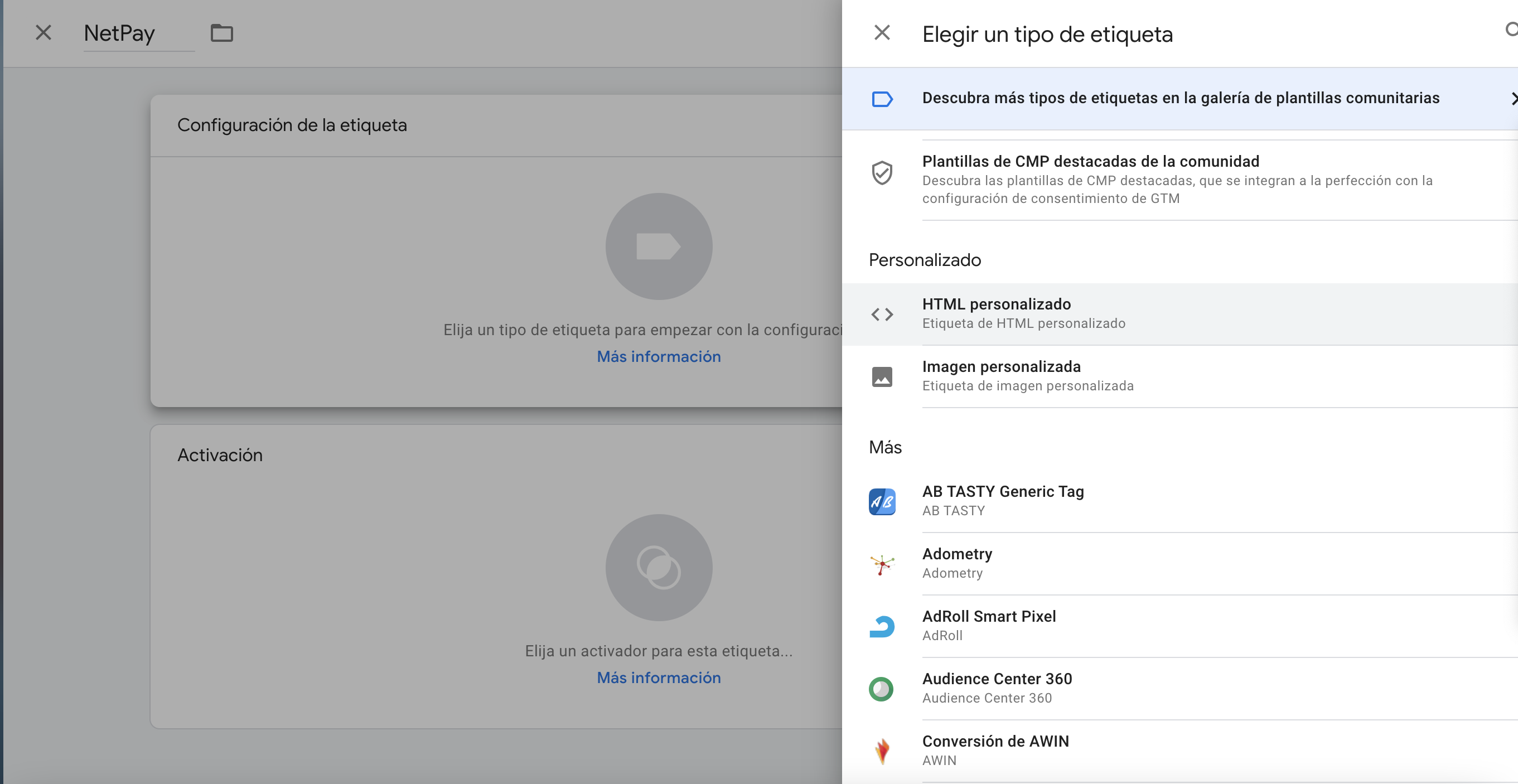
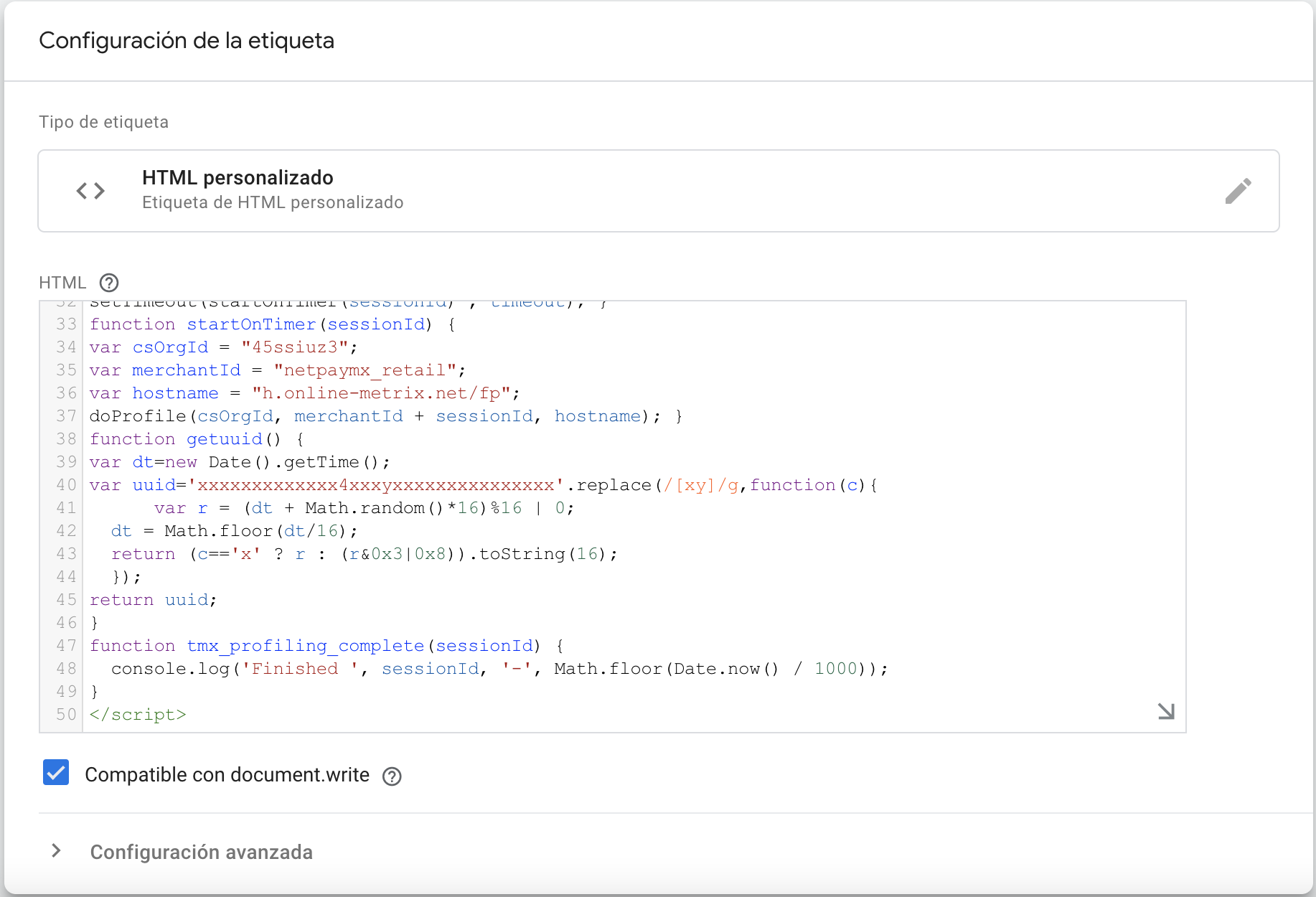
Paso 6: Elige el tipo de etiqueta "HTML personalizado"

Paso 7: Coloca el siguiente código en el área de "HTML" y activa Compatible con "document.write".
<script>
'use strict';window.vtex.deviceFingerprint="";var netpay_total=0,_this=this;vtexjs.checkout.getOrderForm().done(function(a){for(var b in a.totalizers)netpay_total+=a.totalizers[b].value/100;_this.loadJS("https://cdn.netpay.mx/js/latest/netpay3ds-noConflict.js",!1)});var deviceFingerprint=getuuid();window.vtex.deviceFingerprint=deviceFingerprint;initDFP(deviceFingerprint);var localSessionId=null;
function doProfile(a,b,c){var d=document.getElementsByTagName("head").item(0);a="https://"+c+"/tags.js?org_id="+a+"&session_id="+b+"&page_id=1&allow_reprofile=1";b=document.createElement("script");b.setAttribute("type","text/javascript");b.setAttribute("src",a);d.appendChild(b);console.log("Profile should have started...");body=document.getElementsByTagName("body").item(0);noscript=document.createElement("noscript");iframe=document.createElement("iframe");iframe.setAttribute("style","width: 100px; height: 100px; border: 0; position:absolute; top: -5000px;");
iframe.setAttribute("src",a);noscript.appendChild(iframe);body.insertBefore(noscript,body.childNodes[0])}function initDFP(a){localSessionId=a;console.log("Init profiling ",Math.floor(Date.now()/1E3));doProfile("9ozphlqx",a,"h.online-metrix.net/fp");setTimeout(startOnTimer(a),3E3)}function startOnTimer(a){doProfile("9ozphlqx","netpaymx_retail"+a,"h.online-metrix.net/fp")}
function getuuid(){var a=(new Date).getTime();return"xxxxxxxxxxxxx4xxxyxxxxxxxxxxxxxxx".replace(/[xy]/g,function(b){var c=(a+16*Math.random())%16|0;a=Math.floor(a/16);return("x"==b?c:c&3|8).toString(16)})}function tmx_profiling_complete(a){console.log("Finished ",a,"-",Math.floor(Date.now()/1E3))}
function loadJS(a,b){console.log("Loading library.");var c=document.createElement("script");c.setAttribute("src",a);c.setAttribute("type","text/javascript");c.setAttribute("async",b);document.body.appendChild(c);c.addEventListener("load",function(){_this.callbackLoadJs()});c.addEventListener("error",function(d){console.log("Error on loading file",d)})}
function callbackLoadJs(){var a=this;netpay3ds.setSandboxMode(0);netpay3ds.init(function(){netpay3ds.config(a,netpay_total,a.callbackReferenceId)})}
function callbackReferenceId(a,b){a=1==navigator.javaEnabled()?"TRUE":"FALSE";window.vtex.deviceFingerprint="deviceFingerprint="+window.vtex.deviceFingerprint+",referenceId="+b+",httpBrowserColorDepth="+screen.colorDepth+",httpBrowserJavaEnabled="+a+",httpBrowserJavaScriptEnabled=TRUE,httpBrowserLanguage="+(navigator.language||navigator.userLanguage)+",httpBrowserScreenHeight="+window.innerHeight+",httpBrowserScreenWidth="+window.innerWidth+",httpBrowserTimeDifference="+(new Date).getTimezoneOffset()+
",deviceChannel=Browser"};
</script>
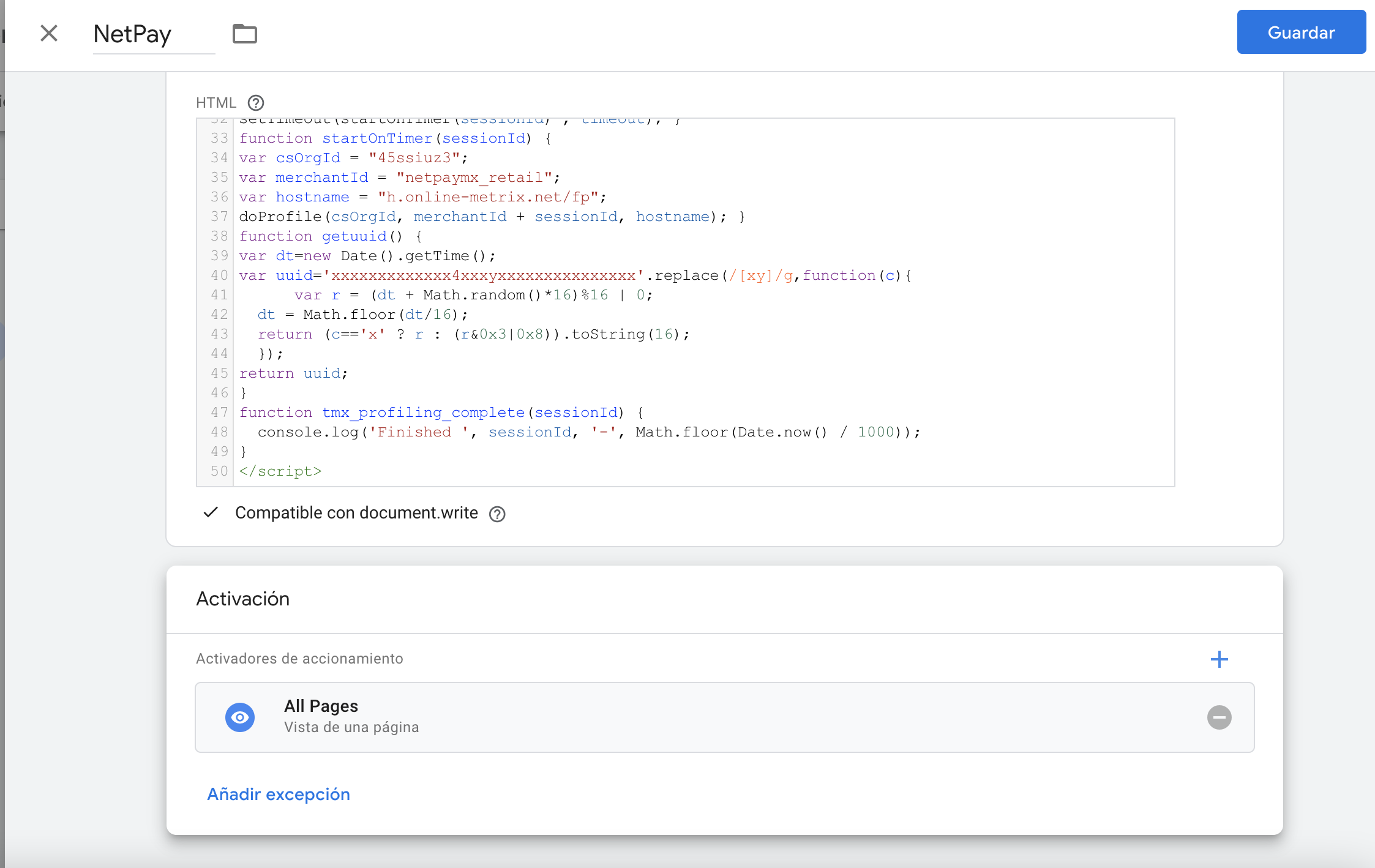
Paso 8: En Activación selecciona "All pages".

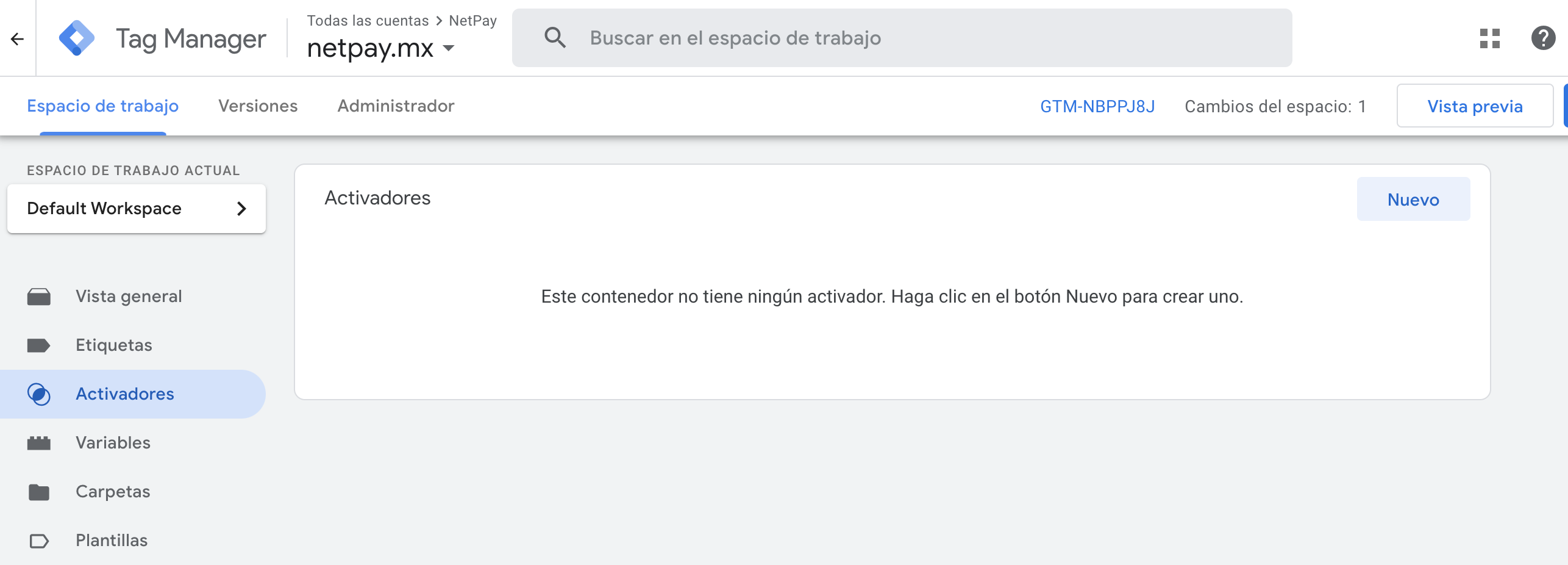
Paso 9: Clic en el menú "Activadores" y clic en el botón "Nuevo".

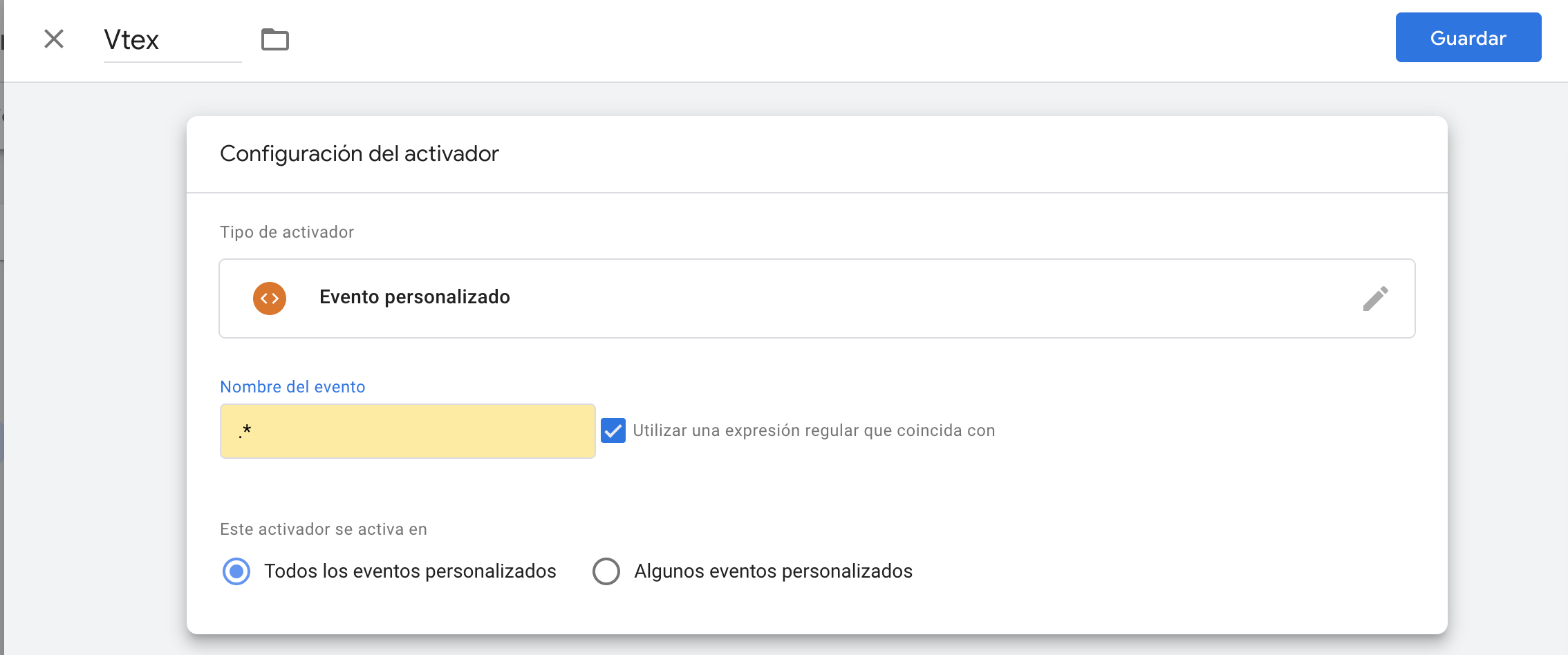
Paso 10: Configura el activador
- Selecciona el tipo de activador: Evento personalizado.
- En el nombre del evento: .*
- Verifica "Utilizar una expresión regular que coincida con".
- Selecciona "Todos los eventos personalizados".
- Clic en el botón "Guardar".

Paso 11: Clic en Enviar

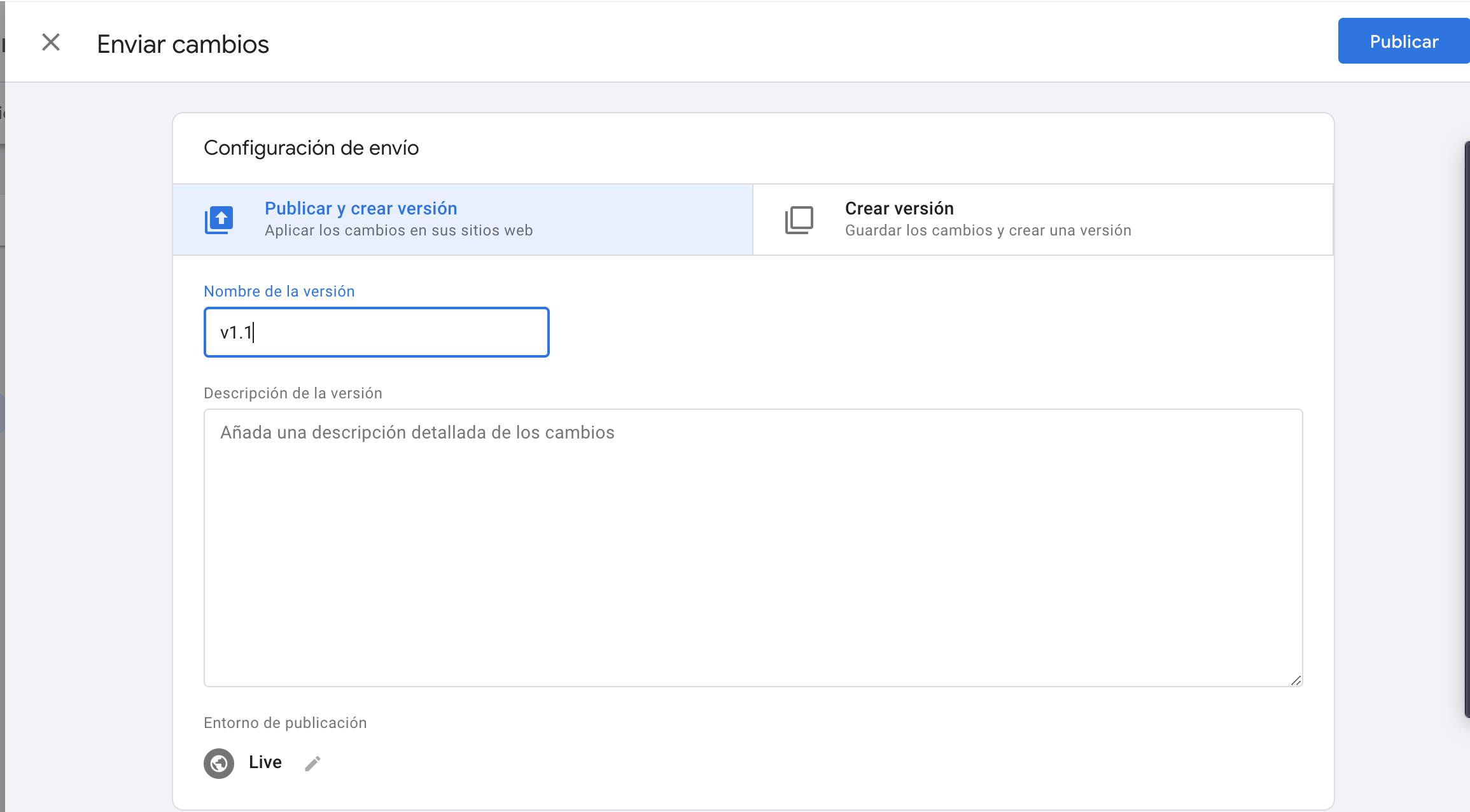
Paso 12: Escribe el nombre de la versión y clic en el botón "Publicar".

Paso 13: Copia el ID de Google tag manager.

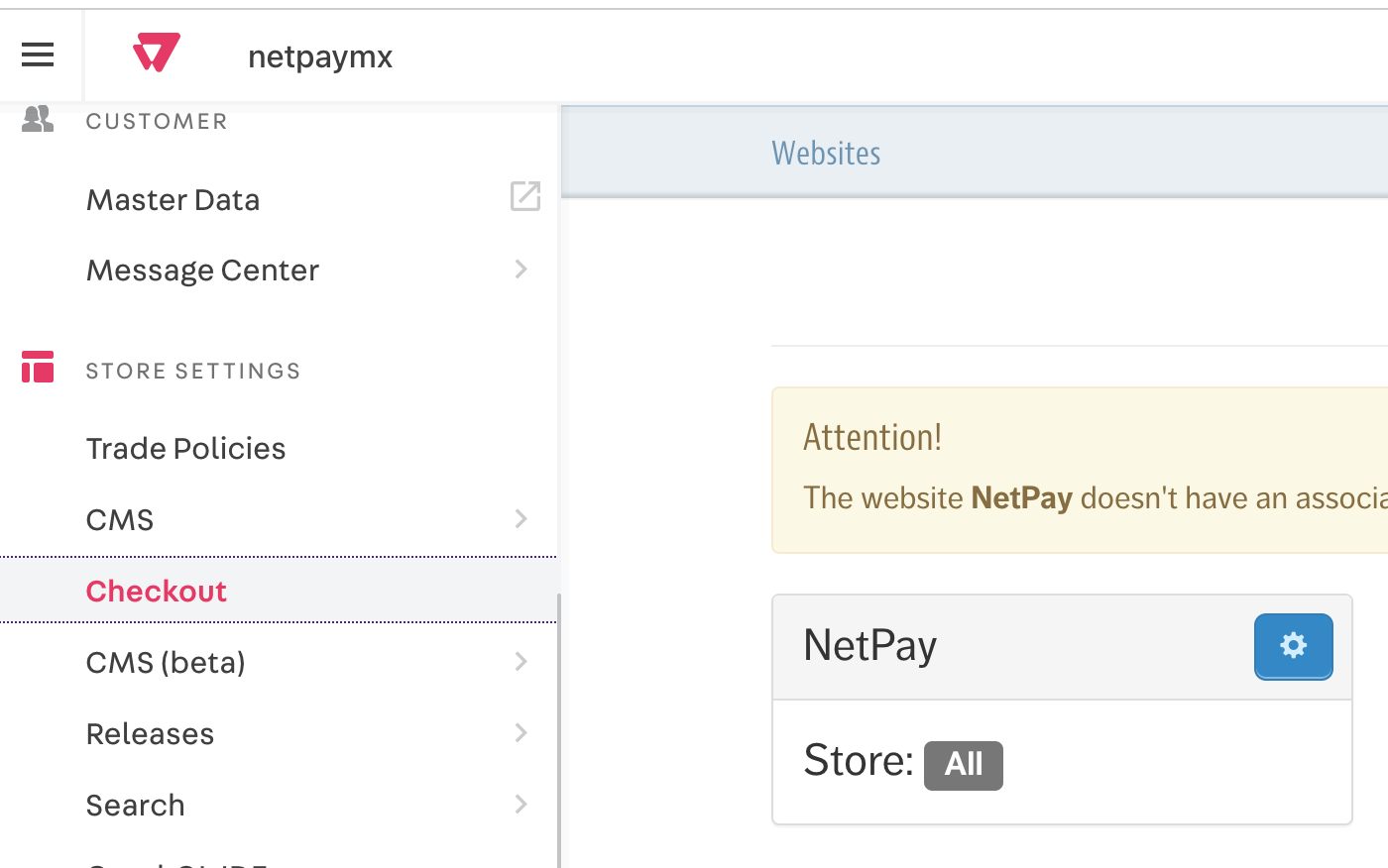
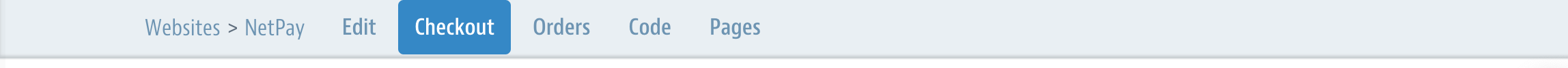
Paso 14: Ve a la página admin de tu cuenta de Vtex y da clic en el menú "Checkout" que se encuentra en "Store Settings".
Da clic en el engrade del checkout "NetPay".

Paso 15: Selecciona la opción del meú "Checkout".

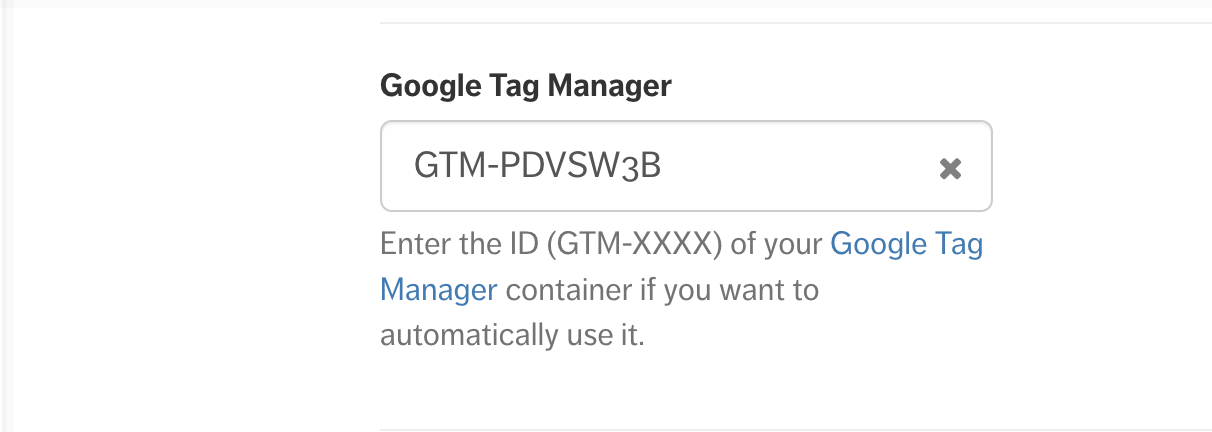
Paso 16: Pega el ID de Google Tag manager.

Con esto queda configurado el device fingerprint para el plugin de NetPay Custom.
*El código tiene configurado el org_id de producción, si se desea hacer pruebas en sandbox, es necesario cambiar el valor del org_id según corresponda.
Live: 9ozphlqx
Sandbox: 45ssiuz3
Live:
netpay3ds.setSandboxMode(false);
Sandbox:
netpay3ds.setSandboxMode(true);
Updated 7 months ago